导航菜单是每一个WordPress主题必须的元素,如果你要制作一个WordPress主题,那就必须熟悉WordPress导航菜单注册函数 register_nav_menus() 和 导航菜单调用函数wp_nav_menu()函数 ,这两个函数一般都是配合使用的.
语法结构
<?php register_nav_menu($location, $description); ?> //开启导航菜单功能,注册单个菜单参数
$location 导航菜单的位置
$description 导航菜单的描述
实例
<?php register_nav_menu( 'header-menu', 'Main Navigation' ); ?>如果是多个菜单的话则使用register_nav_menus()函数
语法结构
<?php register_nav_menus($locations); ?> //开启多个导航菜单功能参数
$locations是一个由多个菜单组成的数组
实例
<?php
register_nav_menus(
array(
'header_menu' => 'Main Navigation',
'footer_menu' => 'Footer Navigation'
)
);
?>上面的实例可以放置在functions.php文件中直接使用,也可以如下利用钩子进行使用,两种方式皆可。
实例
function register_my_menus() {
register_nav_menus(
array(
'header-menu' => 'Main Navigation',
'footer-menu' =>'Footer Navigation'
)
);
}
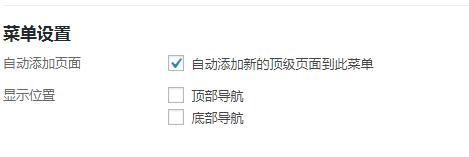
add_action( 'init', 'register_my_menus' );效果展示(顶部导航对应Main Navigation,底部导航对应Footer Navigation)

菜单功能开启之后,下面就利用wp_nav_menu()函数来实现前台调用菜单吧。



















发表评论