本篇文章主要讲的是如何向网页中输入内容,如何与浏览器窗口进行交互,通过简单的方法就可以轻松实现。
document.write
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
实例
第一种:输出内容用””括起,直接输出””号内的内容
<script type="text/javascript">
document.write("I love JavaScript!");
</script>第二种:通过变量,输出内容
<script type="text/javascript">
var mystr="hello world!";
document.write(mystr);
</script>第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"I love JavaScript");
</script>第四种:输出HTML标签,并起作用,标签使用””括起来
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br/>");
document.write("JavaScript");
</script>alert
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
语法
alert(字符串或变量);实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>警告(alert 消息对话框)</title>
<script type="text/javascript">
function rec(){
var mychar="我喜欢WordPress";
alert(mychar)
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,弹出对话框" />
</body>
</html>confirm
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法
confirm(str);参数
str:在消息对话框中要显示的文本
返回值: Boolean值
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
TIPS:通过返回值可以判断用户点击了什么按钮实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>confirm</title>
<script type="text/javascript">
function rec(){
var mymessage=confirm("你喜欢WordPress吗?");
if(mymessage==true)
{
document.write("我非常喜欢WordPress!");
}
else
{
document.write("什么是WordPress?");
}
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" />
</body>
</html>prompt
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法
prompt(str1, str2);参数
str1: 要显示在消息对话框中的文本,不可修改,必填
str2:文本框中的内容,可以修改,非必填
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null
实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>prompt</title>
<script type="text/javascript">
function rec(){
var score; //score变量,用来存储用户输入的成绩值。
score = prompt("你的成绩");
if(score>=90)
{
document.write("你很棒!");
}
else if(score>=75)
{
document.write("不错吆!");
}
else if(score>=60)
{
document.write("要加油!");
}
else
{
document.write("要努力了!");
}
}
</script>
</head>
<body>
<input name="button" type="button" onClick="rec()" value="点击我,对成绩做评价!" />
</body>
</html>window.open
open()方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。
语法
window.open([URL], [窗口名称], [参数字符串])参数
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
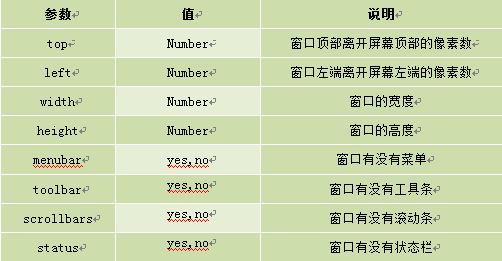
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>window.open</title>
<script type="text/javascript">
function Wopen(){
window.open('https://www.finetheme.com','_blank','height=600,width=1000,top=100,left=0')
}
</script>
</head>
<body>
<input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / >
</body>
</html>window.close
close()关闭窗口
用法
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口


















发表评论