上一篇文章中我们说到了在wordpress后台“外观”下面添加一个子菜单项的函数 add_theme_page()函数 ,今天这篇教程介绍另一个在wordpress后台添加菜单页面的函数:add_menu_page()函数,这个函数是在后台添加顶级菜单,也就是和“外观”、“插件”等一样的顶级菜单。
首先我们先创建一个后台定制的页面theme-options.php,创建完成之后通过以下代码引入到functions.php文件内,然后我们的后台定制功能的代码就只需要在theme-options.php文件内书写就行,方便了以后的修改。
TIPS
我一般会在主题里面创建一个func-parts目录,用来存放类似于theme-options.php这种功能性修改的文件。
require_once 'func-parts/theme-options.php';接下来会使用到一个重要的WordPress函数 add_theme_page()函数,这个函数会在后台创建一个顶级菜单选项。add_menu_page()函数放在了一个函数中,这个函数有动作钩子admin_menu触发,这样,只有在后台加载菜单的时候才执行这个函数。
function register_custom_menu_page(){
add_menu_page(
'菜单标题',
'Tone Theme Option',
'administrator',
'custompage',
'custom_menu_page',
plugins_url('/images/icon.jpg'),
61
);
}
function custom_menu_page(){
echo "Admin Page Test";
}
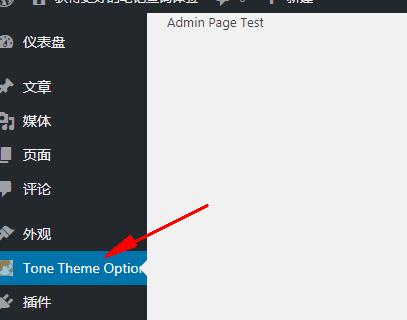
add_action('admin_menu', 'register_custom_menu_page');通过上面的程序就可以创建一个名为 Tone Theme Options 的顶级菜单项,效果如下



















发表评论