初识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
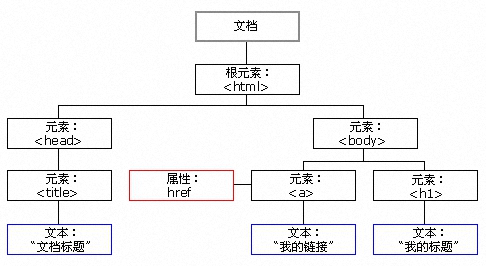
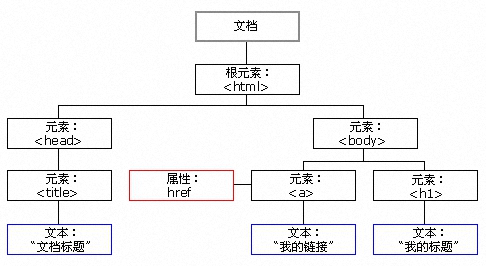
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:

DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
通过ID获取元素
学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:
document.getElementById(“id”)
作用
- 通过ID来获取元素的标签,然后进行操作。
- 获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法
实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document.getElementById</title>
</head>
<body>
<p id="wp">WordPress</p>
<script type="text/javascript">
var mychar=document.getElementById("wp") ;
document.write("结果:"+mychar.innerHTML); //输出获取的P标签。
</script>
</body>
</html>
控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法
object.className //获取类名
object.className = classname //更改类名
作用
- 获取元素的class 属性
- 更改元素的class 属性,为网页内的某个元素指定一个css样式来更改该元素的外观
实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>className 属性</title>
<style>
.ele{
width: 300px;
color: #2254E9;
background-color: #eee;
}
.info{
width: 300px;
color: #fff;
background-color: #0B45F1;
}
</style>
</head>
<body>
<p id="p1">做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。</p>
<input type="button" onclick="fun1()" value="添加样式">
<script>
function fun1(){
var add = document.getElementById('p1');
add.className = 'ele';
}
</script>
<p id="p2" class="ele">WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。</p>
<input type="button" onclick="fun2()" value="改变样式">
<script>
function fun2(){
var change = document.getElementById('p2');
change.className = 'info';
}
</script>
</body>
</html>
innerHTML 属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法
Object.innerHTML
Object.innerHTML = "text";
TIPS
- Object是获取的元素对象,如通过document.getElementById(“ID”)获取的元素。
- 注意书写,innerHTML区分大小写。
实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document.getElementById</title>
</head>
<body>
<p id="wptheme">Viti主题</p>
<script type="text/javascript">
var mychar=document.getElementById("wptheme") ;
document.write("结果:"+mychar.innerHTML); //输出获取的P标签。
</script>
</body>
</html>
改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法
Object.style.property=new style;
TIPS
Object是获取的元素对象,如通过document.getElementById(“id”)获取的元素。
实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>style样式</title>
</head>
<body>
<h2 id="con">I love JavaScript</H2>
<p> JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<script type="text/javascript">
var mychar= document.getElementById("con");
mychar.style.color="red";
mychar.style.backgroundColor="#CCC";
mychar.style.width="300px";
</script>
</body>
</html>
显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法
Object.style.display = value
TIPS
Object是获取的元素对象,如通过document.getElementById(“id”)获取的元素。
实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>style样式</title>
</head>
<body>
<script>
function hidetext(){
var hidet = document.getElementById('con');
hidet.style.display='none';
}
function showtext(){
var showt = document.getElementById('con');
showt.style.display='block';
}
</script>
<h1>JavaScript</h1>
<p id="con">做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。</p>
<form>
<input type="button" onclick="hidetext()" value="隐藏内容" />
<input type="button" onclick="showtext()" value="显示内容" />
</form>
</body>
</html>
getElementsByName()方法
返回带有指定名称的节点对象的集合。与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
语法
document.getElementsByName(name)
TIPS
- 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
- 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
实例
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function getnum(){
var mynode= document.getElementsByName("mychoose");
alert(mynode.length);
}
</script>
</head>
<body>
<input name="mychoose" type="text" value="1">
<input name="mychoose" type="text" value="2">
<input name="mychoose" type="text" value="3">
<input name="mychoose" type="text" value="4">
<input name="mychoose" type="text" value="5">
<input name="mychoose" type="text" value="6">
<br />
<input type="button" onclick="getnum()" value="看看有几项?" />
</body>
</html>
getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法
document.getElementsByTagName(Tagname)
参数
- Tagname是标签的名称,如p、a、img等标签名。
- 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>JavaScript</title>
</head>
<body>
<form name="Input">
<table align="center" width="500px" height="50%" border="1">
<tr>
<td align="center" width="100px">
地址:
</td>
<td align="center" width="300px">
<input type="text" name="addr">
</td>
</tr>
</table>
</form>
<input type="button" onclick="getTagElements()" value="看看标签名为input的节点有几个?" />
<script type="text/javascript">
function getTagElements(){
var myI = document.getElementsByTagName("input")
alert(myI.length);
}
</script>
</body>
</html>
getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法
elementNode.getAttribute(name)
参数
- elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
- name:要想查询的元素节点的属性名字
实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>getAttribute()</title>
</head>
<body>
<p id="intro">课程列表</p>
<ul>
<li title="第1个li">HTML</li>
<li>CSS</li>
<li title="第3个li">JavaScript</li>
<li title="第4个li">Jquery</li>
<li>Html5</li>
</ul>
<p>以下为获取的不为空的li标签title值:</p>
<script type="text/javascript">
var con=document.getElementsByTagName("li");
for (var i=0; i< con.length;i++){
text = con[i].getAttribute('title');
if(text!=null)
{
document.write(text+"<br>");
}
}
</script>
</body>
</html>
setAttribute()方法
setAttribute()方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法
elementNode.setAttribute(name,value)
参数
- name: 要设置的属性名
- value: 要设置的属性值
TIPS
- 把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性
- 类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数
实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>setAttribute()方法</title>
</head>
<body>
<p id="intro">我的课程</p>
<ul>
<li title="JS">JavaScript</li>
<li title="JQ">JQuery</li>
<li title="">HTML/CSS</li>
<li title="JAVA">JAVA</li>
<li title="">PHP</li>
</ul>
<h1>以下为li列表title的值,当title为空时,新设置值为"WordPress":</h1>
<script type="text/javascript">
var Lists=document.getElementsByTagName("li");
for (var i=0; i<Lists.length;i++){
text = Lists[i].getAttribute('title');
document.write(text +"<br>");
if(text==""){
Lists[i].setAttribute('title', 'WordPress');
document.write(Lists[i].getAttribute("title")+"<br>");
}
}
</script>
</body>
</html>
createElement()方法
createElement()方法通过指定名称创建一个元素
语法
document.createElement(nodeName);
参数
- nodename String 必须。创建元素的名称。
appendChild()方法
appendChild()方法向节点添加新的子节点。
语法
parent.appendChild(child);
createTextNode()方法
createTextNode()方法创建文本节点
语法
document.createTextNode(text);
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Gallery</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="testdiv">
</div>
<script>
window.onload = function() {
var para = document.createElement("p");
var testdiv = document.getElementById("testdiv");
testdiv.appendChild(para);
var txt = document.createTextNode("Hello World");
para.appendChild(txt);
}
</script>
</body>
</html>
insertBefore()
insertBefore() 方法将一个新元素插入到一个现有元素的前面。
语法
insertBefore(newnode,node);
参数
newnode: 要插入的新节点。
node: 插入到的现有元素
实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<ul id="test"><li>JavaScript</li><li>HTML</li></ul>
<script type="text/javascript">
var otest = document.getElementById("test");
var createLi = document.createElement("li");
createLi.innerHTML = "PHP";
var otestCHild = otest.childNodes[1];
otest.insertBefore(createLi, otestCHild);
</script>
</body>
</html>
removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法
nodeObject.removeChild(node)
参数
node :必需,指定需要删除的节点
实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
function clearText() {
var content=document.getElementById("content");
// 在此完成该函数
//法一,一次性清除节点内容
for(var i=0;i<content.childNodes.length;i++){
if(content.childNodes[i].nodeType!=1){
continue;
}else{
content.removeChild(content.childNodes[i]);
}
}
//法二,一次性清除节点内容
/*
for(var i=content.childNodes.length-1;i>=0;i--){
var chnode=content.childNodes[i];
content.removeChild(chnode);
}
*/
//法三,多次方清除节点内容
/*
for(var i=0;i<content.childNodes.length;i++){
var chnode=content.childNodes[i];
content.removeChild(chnode);
}
*/
}
</script>
<button onclick="clearText()">清除节点内容</button>
</body>
</html>
replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法
node.replaceChild (newnode,oldnew )
参数
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
实例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div>
<a href="javascript:replaceMessage()"> 将加粗改为斜体</a>
<script type="text/javascript">
function replaceMessage(){
var oldNode = document.getElementById("oldnode");
var CreateI = document.createElement("i");
CreateI.innerHTML = oldNode.innerHTML ;
oldNode.parentNode.replaceChild(CreateI, oldNode);
}
</script>
</body>
</html>




















发表评论