这节课主要是讲一个简单的案例,制作一个添加底部版权的功能
首先先制作一个表单,因为我为此版块添加了一些样式,所以代码看起来比较多,大家主要还是关注<form>内的代码即可。
$themename=$tname.'主题';
function register_theme_options_menu(){
add_theme_page('Theme Options Menu','Tone Theme Options','administrator','tone_menu','tone_menu_setting');
}
function tone_menu_setting(){
global $themename; ?>
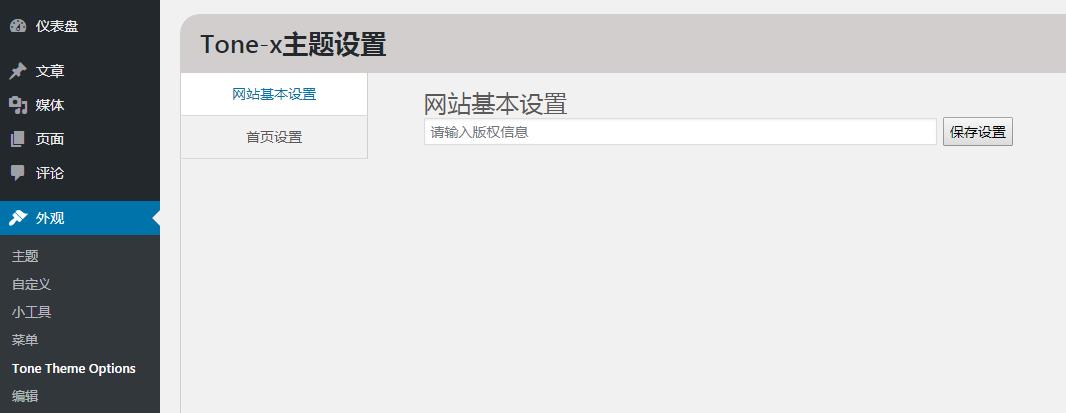
<h1 class="theme-title"><?php echo $themename.'设置'; ?></h1>
<div class="main-page">
<div class="left">
<div class="nav">
<div class="on">网站基本设置</div>
<div>首页设置</div>
</div>
</div>
<div class="right">
<div class="content">
<div class="con-ggh">
<div class="zcinfo fl">
<div class="b-intro">
<form action="options.php" name="tone_form">
<input name="tone_copy_right" value="" size="40">
<input type="submit" name="save" value="保存设置">
</form>
</div>
</div>
</div>
<div class="con-ggh">
<div class="zcinfo fl">
<div class="b-intro">
<span class="dp">首页设置</span>
</div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
<?php }
add_action('admin_menu','register_theme_options_menu');
?>这样我们的表单就就只做完成了
接下来开始数据的传输,其实这些也很简单,wordpress有提供更新、保存等API。所以我们将将数据直接提交到options.php即可,wp-admin/options.php文件为设置选项管理界面,里面还有数据处理API,如果你直接访问这个文件,可以得到所有设置选项,比如在我本地直接访问http://localhost/newtheme/wp-admin/options.php即可。
首先添加wp_nonce_field函数,该函数输出两个隐藏域,用来验证表单来源,其次再手动输入两个隐藏域。如下:
<?php wp_nonce_field('update-options'); ?>
<input type="hidden" name="action" value="update" />
<input type="hidden" name="page_options" value="tone_copy_right" />第一个函数用来输出更新设置选项时的验证数据,第二个隐藏域也固定不变,第三个隐藏域,value的值为前面表单的值,比如我们前面只有一个文本输入框tone_copy_right,所以这里的value值就一个,如果我们有很多个文本输入框,比如input1、input2、input3这里的value值应该三个都写上,并且用逗号隔开: value=”input1,input2,input3″。在optinos保存设置数据的时候就根据这个隐藏域中的值来保存。
显示以前的设置数据
这一步很重要也很简单,要在文本输入框中显示上次设置的数据,只需要获取相应的选项即可,获取选项使用:get_option函数,这个函数有两个参数:
<?php
get_option( $option, $default );
//option--选项名称
//default--没有数据是的默认数据
?>完整代码应该是:
<?php
$themename=$tname.'主题';
function register_theme_options_menu(){
add_theme_page('Theme Options Menu','Tone Theme Options','administrator','tone_menu','tone_menu_setting');
}
function tone_menu_setting(){
global $themename; ?>
<h1 class="theme-title"><?php echo $themename.'设置'; ?></h1>
<div class="main-page">
<div class="left">
<div class="nav">
<div class="on">网站基本设置</div>
<div>首页设置</div>
</div>
</div>
<div class="right">
<div class="content">
<div class="con-ggh">
<div class="zcinfo fl">
<div class="b-intro">
<form method="post" name="tone_form" id="tone_form" action="options.php">
<input name="tone_copy_right" size="40" value="<?php echo get_option('tone_copy_right'); ?>"/>
<?php wp_nonce_field('update-options'); ?>
<input type="hidden" name="action" value="update" />
<input type="hidden" name="page_options" value="tone_copy_right" />
<input type="submit" name="option_save" value="<?php _e('保存设置'); ?>" />
</form>
</div>
</div>
</div>
<div class="con-ggh">
<div class="zcinfo fl">
<div class="b-intro">
<span class="dp">首页设置</span>
</div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
<?php }
add_action('admin_menu','register_theme_options_menu');
?>
















发表评论