无意中发现这个有趣的wp钩子,这个钩子的主要用处是在WordPress撰写文章页面添加一段提示标语的功能,用法也很简单,只需要把下面的代码放在functions.php文件中就行,内容改成你需要的。
function tips_text_after_title($post_type) { ?>
<div class="after-title-help postbox">
<h3>这是一段文本提示语句的测试</h3>
</div>
<?php }
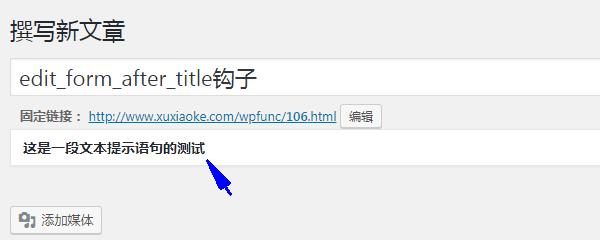
add_action( 'edit_form_after_title', 'tips_text_after_title' );效果如下

感兴趣的朋友可以测试下,不过这段提示语会出现在页面编辑里面,如果只想在文章内出现或者自定义分类的文章内出现,则可以用下面的代码,代码中product是自定义分类
function tips_text_after_title($post) {
if( 'post' !== $post->post_type && 'product' !== $post->post_type ) {
return; } ?>
<div class="after-title-help postbox">
<h3>特色图片尺寸为600*430</h3>
</div>
<?php }
add_action( 'edit_form_after_title', 'tips_text_after_title' );


















发表评论